- Communications
- Entertainment
- Developer Tools
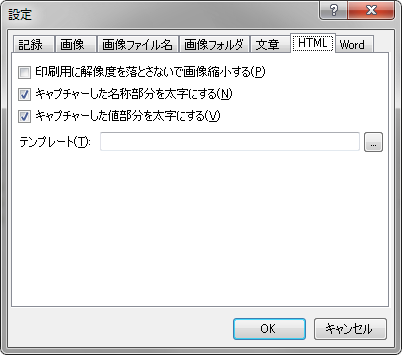
[オプション設定] でタブを切り替えるか、保存/コピー ダイアログ で HTML を選択した状態で [詳細設定] ボタンをクリックするとこの画面が表示されます。

HTML テンプレートの作成
HTML の知識があれば、自分でテンプレートを作ることもできます。
- お好きな HTML エディタを使って、出力したい HTML ファイルを作成します。
- HTML ソースが見られる表示に切り替えます。
- 項目ごとに繰り返したい部分を
<!--ClickRec:ItemStart-->
と
<!--ClickRec:ItemEnd--> で囲みます。 - 以下の置き換え規則に従って、操作手順文章や画像の場所を設定します。
- キャプチャー画像がない項目用のテンプレートとして、同じ形式でもうひとつ
<!--ClickRec:ItemStart-->
と
<!--ClickRec:ItemEnd--> で囲んだ繰り返し部分を作成します。
テンプレート内の以下の文字列が置き換えられます。
- {1}
- 手順番号に置き換えられます。
- {html}
- 操作手順文章を HTML タグにしたものに置き換えられます。
- {text}
- 操作手順文章に置き換えられます。
- {imgsrc}
- 画像の URL に置き換えられます。
- {imgwidth}
- 画像の幅に置き換えられます。
- {imgheight}
- 画像の高さに置き換えられます。
![]() Click!
レコーダー 1 のテンプレートとは互換性がありません。
Click!
レコーダー 1 のテンプレートとは互換性がありません。
テンプレートのサンプル
「標準」 HTML テンプレートは下記のようになります。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis"/>
</head>
<body>
<ol class="crec">
<!--ClickRec:ItemStart-->
<li><span>{html}</span><br />
<img src="{imgsrc}" width="{imgwidth}" height="{imgheight}" alt="{text}"/>
</li>
<!--ClickRec:ItemEnd-->
<!--ClickRec:ItemStart-->
<li><span>{html}</span></li>
<!--ClickRec:ItemEnd-->
</ol>
</body>
</html>